Fast jede Website verwendet sie: die allseits beliebten und praktischen Google Fonts, eine stolze Sammlung von Schriftarten, welche Google kosten- und bedingungslos der Online-Community zur Verfügung stellt, damit diese für Websites verwendet werden können – ein herzliches Dankeschön dafür an Google. Damit wir Google Fonts einfach so relativ einfach verwenden können , gibt es die sogenannte Google Font API (Schnittstelle) über welche die Google Fonts extern von Gstatic (Gstatic.com ist eine Google-Webdomäne, die Benutzern den Zugriff auf den Gstatic-Server ermöglicht, der statisches Material von Google wie CSS, JavaScript-Code, Bilder und auch die Google Fonts hostet) in unseren Websites geladen werden. Und hier liegt das aktuelle europäische Datenschutzproblem, denn es wird Seitens Datenschützern beklagt, dass Google über diese API Benutzerinformationen bezieht, was gemäß der Datenschutzgrundverordnung (DSGVO) rechtswidrig ist. In diesem Beitrag geht es darum, wie Sie herausfinden können, ob eine solche Server-Verbindung zu Google auf Ihrer Website existiert und wie Sie diese Verbindung trennen können, und dabei gleichzeitig die Google Font weiter verwenden können, ohne ein rechtliches Datenschutzproblem befürchten zu müssen. Gleich vorweg: Es ist ein gewisses Maß an Know How erforderlich, um dies selbst zu bewerkstelligen. Falls Sie es selbst nicht schaffen, senden Sie mir eine Anfrage.

Rechtsanwalt Scheer klärt zum Auforderungsschreiben wegen Google Fonts
In Bezug auf das ominöse Datenschutz-Auskunftsschreiben eines niederösterreichischen Anwalts, der im Auftrag seiner Mandantin von vielen österreichischen Klein-Unternehmen im August 2022 je € 190,- Schadenersatz fordert, weil die Mandantin beim „Googlen“ und Surfen auf Websites Ihre Daten verletzt sieht, hat der Rechtsanwalt Alexander Scheer in diesem Video aufgeklärt, wie der rechtliche Sachverhalt zu interpretieren ist:
WordPress Website Service- und Wartungsvertrag
ab € 250,- exkl. Mwst. / Jahr
mit jeder Menge Vorteile und Sorgenfreiheit rund um Ihre WordPress-Website
Website auf Google Fonts prüfen
Falls es in Ihrem Interesse ist, zu wissen ob Ihre Website über die Google Font API geladene Fonts verwendet, dann können Sie dies einfach über den Google Fonts Checker herausfinden. Nach einer kurzen Wartezeit wird das Ergebnis gleich online geliefert. Sollte das Ergebnis eine Verbindung zu Google feststellen, so werden die Anzahl der Verbindungen und die direkten URLs dazu angezeigt. Die üblichen Verdächtigen sind https://fonts.googleapis.com/ und https://fonts.gstatic.com.
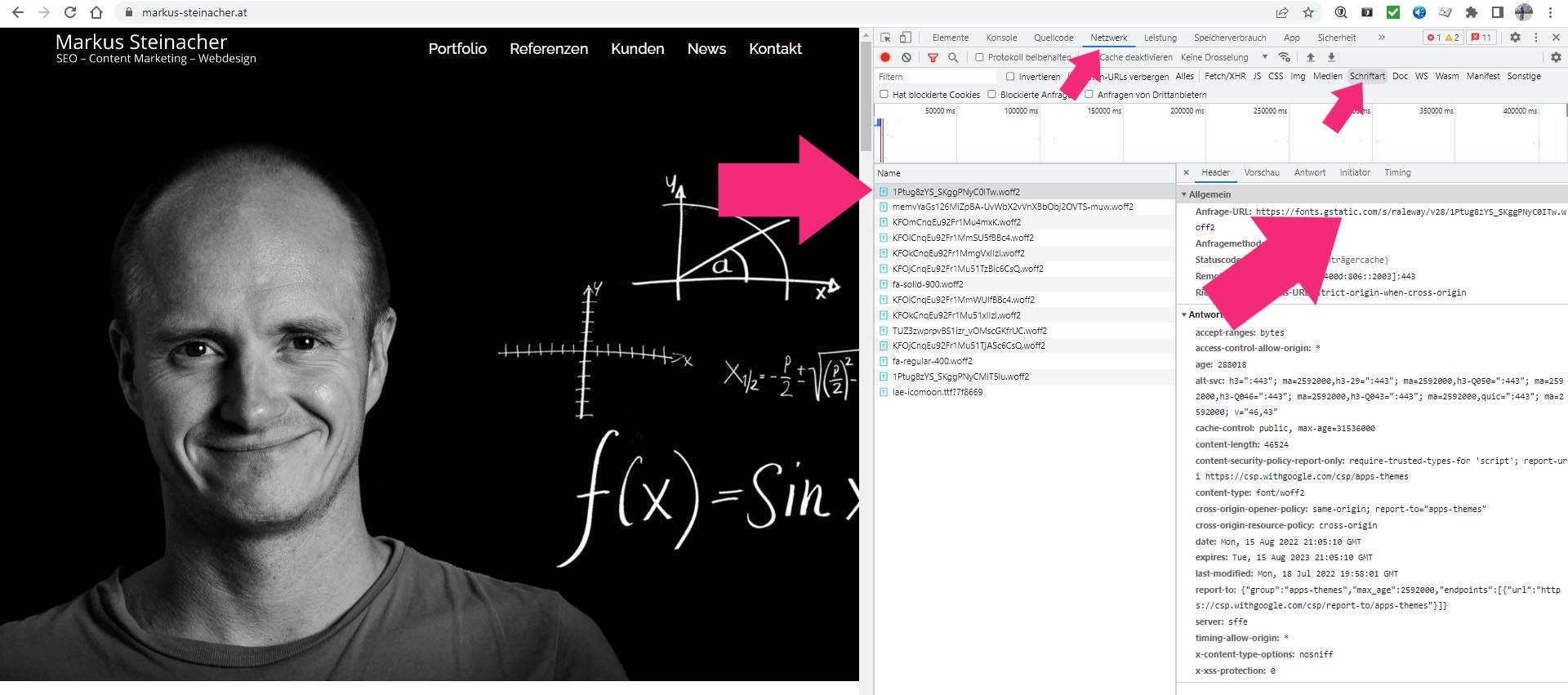
Eine weitere Möglichkeit, um herauszufinden ob Sie die Google Fonts API verwenden, besteht darin dies mit Google Chrome zu analysieren. Bei geöffneter Website klicken Sie mir der rechten Mouse-Taste auf das Brwoserfenster und wählen den untersten Menüpunkt „Untersuchen„. Es öffnet sich damit der sogenannte „Chrome Inspector and Debugger“. Sobald dieser geöffnet ist, müssen Siein der obersten horizontalen Auswahlleiste des Inspectors den Tab „Netzwerk“ wählen und darunter das Tag „Schriftart„. Jetzt müssen Sie die Website noch einmal neu laden um das Ergegbnis angezeigt zu bekommen. Ich zeige es Ihnen in folgenden Abschnitten an meiner eigenen Website:
Nun liegt es an Ihnen, zu entscheiden, ob Sie die Verbindung dazu trennen wollen. Doch bevor wir die Verbindung trennen, sollten wir einen Plan B haben und uns nach einer neuen Möglichkeit umsehen, um Google Fonts ohne API-Schnittstelle weiter zu verwenden und entsprechend DSGVO konform zu nutzen.
Google Fonts DSGVO konform einbinden
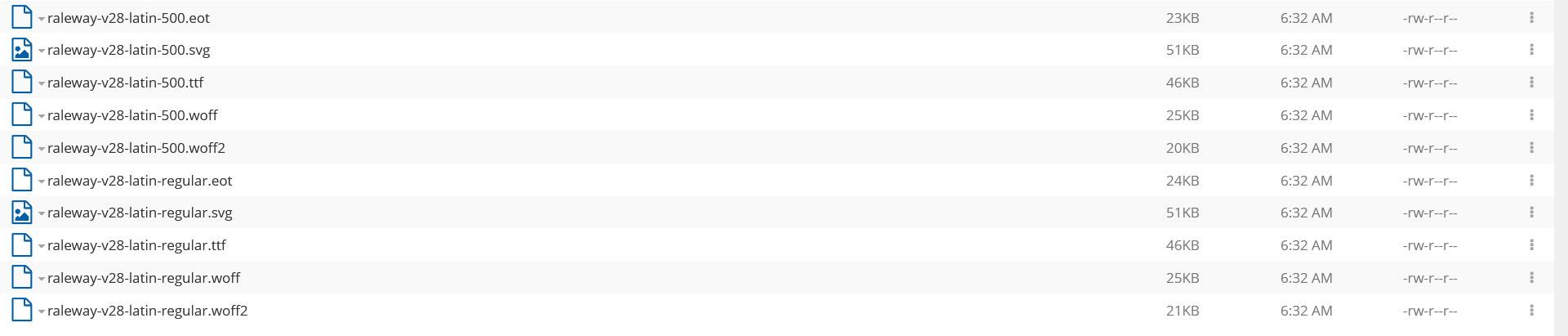
Über den Customizer meiner WordPress-Website kann ich ganz einfach herausfinden, welche Google Font ich in Einsatz habe. In meinem Fall ist das die Google Font Raleway, welche ich nun im Google Webfonts Helper kostenlos lokal auf meinem PC herunterlade. Nun entpacke ich das heruntergeladene ZIP-File und lade die darin enthaltenen Font-Dateien unter einen neuen Ordner (…/fonts/) ins Rootverzeichnis meiner WordPress-Installation am FTP-Server.
Sobald dies erledigt ist, kann ich auch schon den von google-webfonts-helper.herokuapp.com zur Verfügung gestellten CSS-Code in den Stylesheet meiner Website einbinden, wobei ich darauf achten muss, dass ich den Code entsprechend meiner Website noch abändern muss. Wo der Code am besten eingefügt wird, liegt daran, wie und mit welchem System die Website aufgesetzt ist. In meinem Fall ist es ganz einfach. Ich kann dies über den WordPress-Customizer erledigen. Dies ist der CSS-Code, der für meine Website passt. Hier muss ich lediglich die Pfade noch anpassen, damit diese auch wirklich funktionieren. Sollten Sie den CSS-Code via Theme-Editor integrieren wollen, dann sollten Sie unbedingt ein Child-Theme anlegen und den CSS-Code dort einfügen. Warum: Weil sonst ist nach dem nächsten Theme-Update ihr Code verschwunden. Wenn Sie dies über den Customizer erledigen, bleibt das von Updates unberührt.
/* raleway-regular - latin */
@font-face {
font-family: 'Raleway';
font-style: normal;
font-weight: 400;
src: url('../fonts/raleway-v28-latin-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/raleway-v28-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/raleway-v28-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/raleway-v28-latin-regular.woff') format('woff'), /* Modern Browsers */
url('../fonts/raleway-v28-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/raleway-v28-latin-regular.svg#Raleway') format('svg'); /* Legacy iOS */
}
/* raleway-500 - latin */
@font-face {
font-family: 'Raleway';
font-style: normal;
font-weight: 500;
src: url('../fonts/raleway-v28-latin-500.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/raleway-v28-latin-500.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/raleway-v28-latin-500.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/raleway-v28-latin-500.woff') format('woff'), /* Modern Browsers */
url('../fonts/raleway-v28-latin-500.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/raleway-v28-latin-500.svg#Raleway') format('svg'); /* Legacy iOS */
}
Wenn Sie nun den CSS-Code richtig eingefügt haben, dann sollte es bereits möglich sein, dass die Website die Fonts lokal über den eigenen Server ladet. Aber die Verbindung zur Google Fonts API besteht dadurch leider immer noch, daher müssen wir die Verbindung manuell trennen.
Verbindung zur Google Fonts API trennen
Es gibt verschiedene Möglichkeiten die Verbindung zur Google Font API zu trennen, ich zeige Ihnen hier meinen einfachsten Weg anhand meiner WordPress-Website. Es gibt das praktische Plugin Disable & Remove Google Fonts, welches bereits nach Installation und Aktivierung die Verbindung zu Google Fonts trennt. Im Falle eines nicht selbst gehosteten Baukastensystems, oder eine anderen CMS-Systems ist es am besten mit dem Entwickler / System-Provider Rücksprache zu halten um eine Lösung zu finden. Gerne kann ich Ihnen meine Dienste zu preiswerten Konditionen anbieten, senden Sie mir dazu einfach Ihre unverbindliche Anfrage.
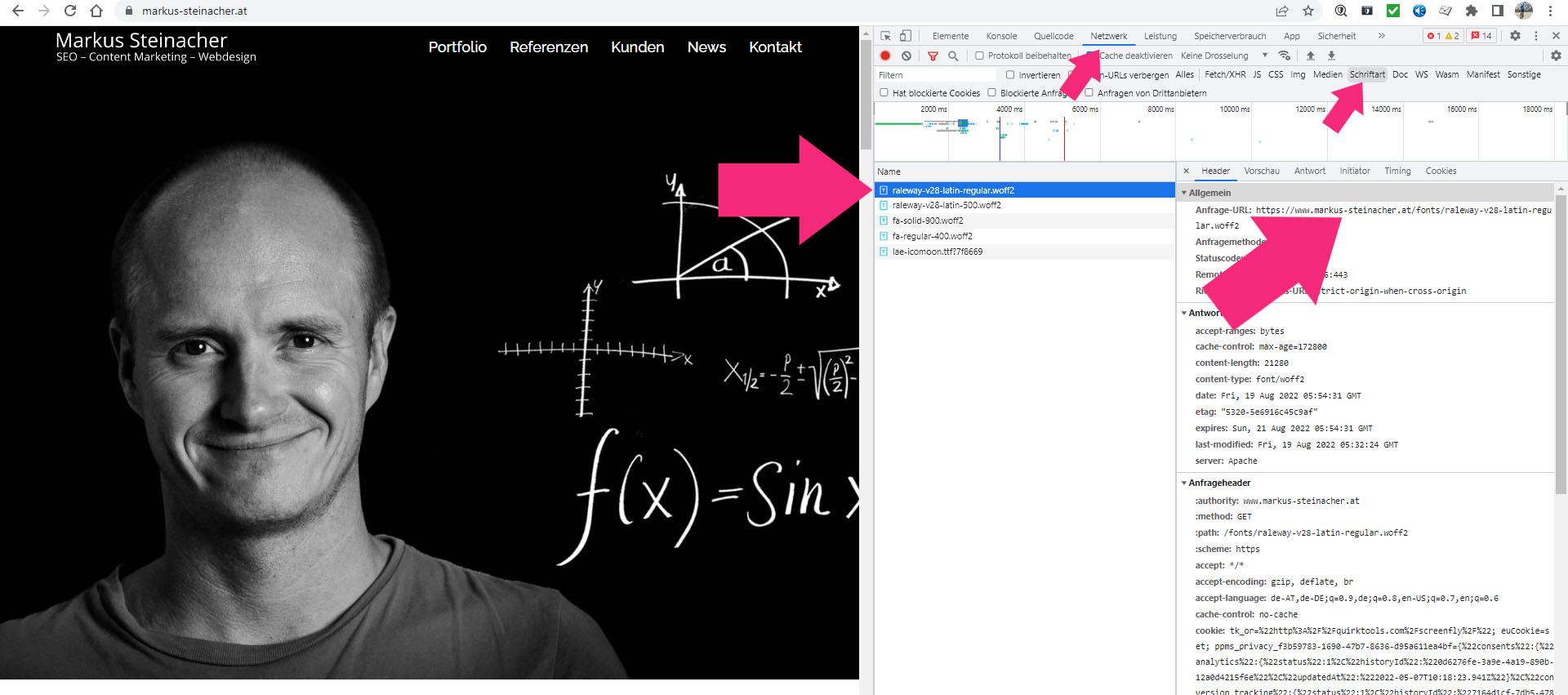
Test zur Überprüfung ob die Verbindung zu Google Fonts getrennt ist
Im Prinzip brauche ich jetzt nur noch mit dem Google Chrome Inspector die Website neu laden und mir das Ergebnis jetzt ansehen. In der Abbildung sehen Sie, dass jetzt nur noch die Schriftarten vom eigenen Server geladen werden:
Tipp zur weiteren Fehlerbehebung
Wenn Sie alle Punkte korrekt durchgeführt haben, es aber dennoch zu einer Fehlermeldung im Google Font Checker kommt, bzw. im Google Chrome Inspector eine Verbindung zu gstatic.com angezeigt wird, dann kann das vielleicht daran liegen, dass Sie eine Google Map (bzw. irgend ein anderes Feature von Google) in Ihrer Website eingebunden haben. Wenn Sie die Google Map (zB) von Ihrer Website entfernen, machen Sie danach den Test noch einmal um zu überprüfen ob es daran gelegen ist.
YouTube Videos laden ebenfalls Fonts über Gstatic
Auch via iFrame eingebettete YouTube-Videos laden extern Fonts über gstatic.com. Daher empfiehlt es sich, auch Videos selbst zu hosten, lokal hochzuladen und dann einzubinden.