Interaktive Landkarten und Store Locator für Websites
Interaktive Landkarten können nicht nur ein echter „Eyecatcher“ für Ihre Website-Besucher sein, sondern zudem auch ein hohes Maß an Übersichtlichkeit und positiver Nutzererfahrung auf Ihrer Website bieten. Ein häufiges Anwendungsgebiet sind sogenannte „Store Locator“ für Unternehmen mit mehreren Filialen. In diesem Beitrag wird ein relativ aufwendiges Beispiel einer interaktiven Landkarte mit mehreren Ebenen und Pop Up-Standortmarkierungen mit hinterlegter Verlinkung vorgestellt.
Interaktive Karte für die Website wiener-sport.at
Die Abbildung zeigt einen Screenshot von der Seite Sportplätze und Sportstätten in Wien. Nach dem die Seite die Landkarte geladen hat wird dem Website-Besucher eine große Übersicht über die wichtigsten Sportstätten in Wien und Umgebung geboten. Es sind lange noch nicht alle Standorte darin enthalten. Dies ist wohl eher ein ständig sich erweiterndes Projekt. Im folgenden Abschnitt wird die Funktionalität der Landkarte genauer beschrieben.
Funktionalität der interaktiven Landkarte
Zunächst ist es einmal sehr wichtig zu wissen, dass diese Applikation auch auf mobilen Endgeräten gut angewendet werden kann. Es gibt verschiedene Möglichkeiten, die Steuerung der Landkarte mit Touch (mobile) oder mit Tastatur und Mouse zu bedienen. Dabei geht es auch darum, selbst bestimmen zu können, wie sich die Landkarte beim Scrollen verhalten soll. Hier kann man mit den richtigen Einstellungen die Benutzerfreundlichkeit erheblich verbessern.
Landkarten-Provider und Styles
Zur Auswahl stehen verschiedene Landkarten-Provider, wie zum Beispiel:
- Map Libre
- Google Maps
- Mapbox
und verschiedene Landkarten-Stile (Farbgebung, etc …).
Landkarten-Ebenen
Mit sogenannten frei definierbaren Kategorien ist es möglich eine Landkarte mit mehreren Ebenen auszustatten und jeder Ebene andere spezifische Location zuzuweisen.
Locations
Am Beispiel eines „Store Locators“ werden die Filialen als Locations angelegt. Darin sind zB folgende Daten hinterelgt:
- Name der Filiale
- Adresse
- Link zur Filiale
- Bild
- Beschreibung
- Kontaktdaten
- Öffnungszeiten
- etc …
Jede Filiale wird entsprechend der Landkarte zugewiesen. Bei komplexeren Landkarten, wo zwischen den Filialen zusätzlich unterschieden werden soll, kann man zusätzlich mit weiteren Ebenen arbeiten. Zwischen den Ebenen kann mit Filterfunktionen je nach Bedarf zwischen den einzelnen Ebenen auf der Landkarte gewechselt werden.
Filter
Es stehen zahlreiche Filterfunktionen zur Verfügung mit welchen man die auf der Landkarte angezeigten Locations nach Bedarf und Möglichkeit auswechseln kann. Natürlich kann man sich auch alle Locations auf einmal anzeigen lassen. Bei größeren Landkarten kann das unübersichtlich werden.
Fullscreen-Modus und 3D-Ansicht
Ein tolles Feature ist natürlich der Fullscreen-Modus für maximale Präsenz am Bildschirm und die grafisch reizvolle 3D-Ansicht. Auf Touch-Screens lässt sich die Landkarte mit zwei Fingern wunderbar zoomen und drehen. Mit der 3D-Ansicht genießt der User eine entsprechend perspektifisch 3D-verzerrte Ansicht. Zugegebenermaßen ist das eher eine nette Spielerei, aber dennoch einprägend.
Linien und Flächen auf interaktiven Landkarten
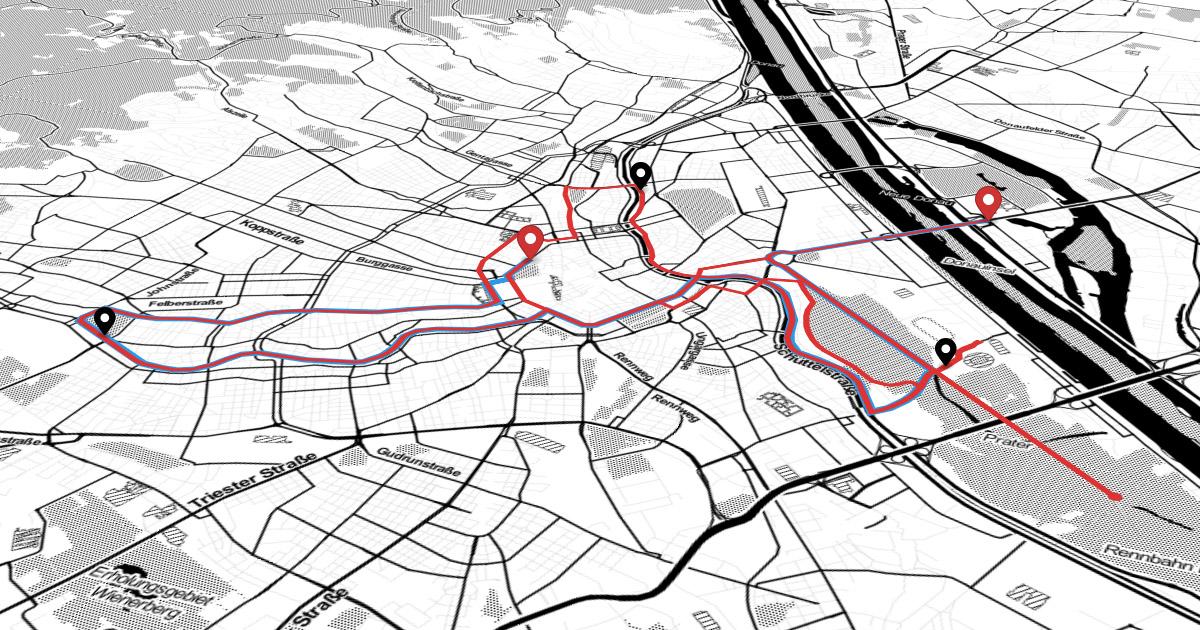
Neben Standort-Positionen (frei wählbar oder GPS-Koordinaten) ist es auch möglich Linien und ganze Flächen auf Landkarten zu definieren. In folgendem Beispiel sehen Sie die interaktive Streckenkarte des Vienna City Marathons:
Auf dieser Karte sind drei Ebenen definiert:
- Strecke Vienna City Marathon
- Checkpoints des Staffel-Marathons
- Strecke des Halbmarathons
Das Styling der Linien, Stecknadeln (und Flächen) kann sehr individuell angepasst werden.