WordPress Elementor Slideshow erstellen
In diesem Beitrag erfahren Sie, wie Sie mit dem WordPress Elementor Website Builder-Plugin, selbst mit der kostenfreien Version, relativ einfach eine optisch ansprechende Slideshow für jede einzelne Inhaltsseite deiner Website erstellen können. Es gibt zahlreiche Individualisierungsmöglichkeiten und flexible Features, um die Slideshow so kreativ wie nur möglich zu gestalten. Grundsätzlich ist es sehr einfach und intuitiv damit umgehen zu können. Man braucht nicht wirklich großartige Programmierkenntnisse zu haben. Sollten Sie dennoch Unterstützung brauchen, so stehe ich gerne zur Verfügung. Senden Sie mir dazu einfach Ihre Anfrage.

Installation des Elementor Website Builder
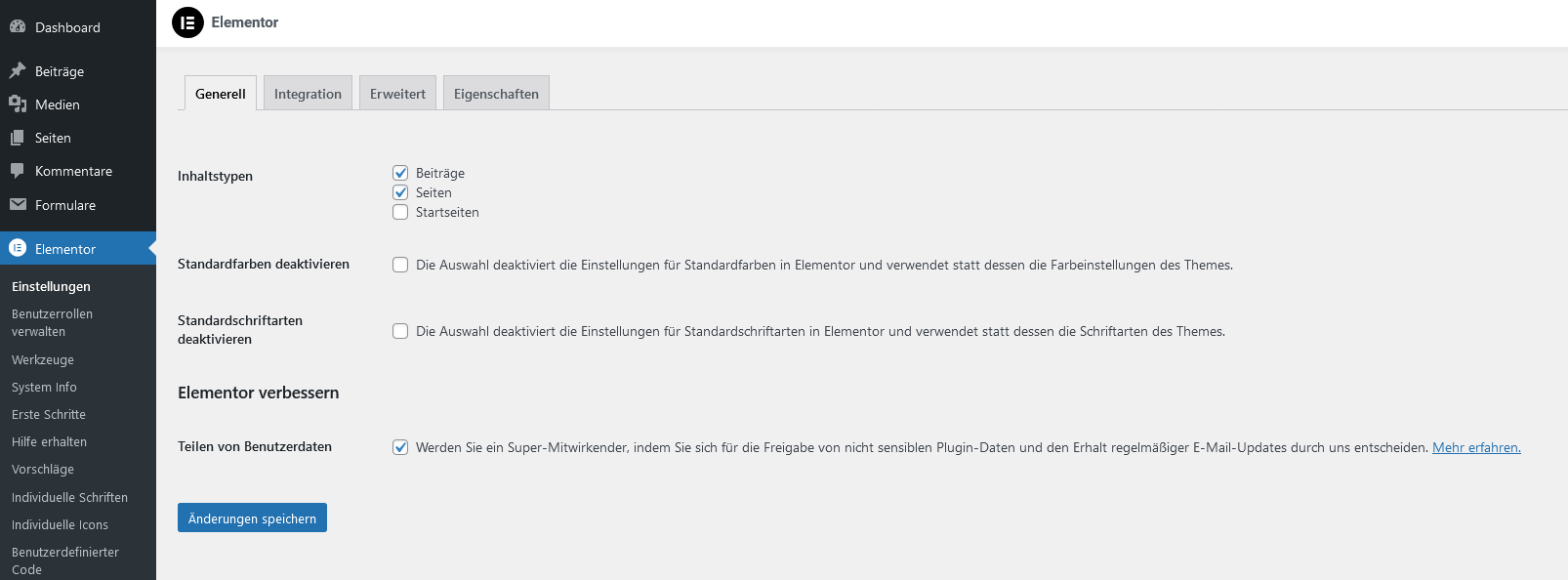
Sollten Sie den Elementor Website Builder noch nicht als Editor verwenden und noch nicht installiert haben, so können sie in Ihrem WordPress-Backend (…wp-admin/plugin-install.php) das Plugin installieren und aktivieren. Sobald das Plugin aktiviert ist, können Sie die grundsätzlichen Einstellungen (… wp-admin/admin.php?page=elementor) vornehmen. Wenn Sie zuvor bereits einen anderen Editor für Ihre Website verwendet haben und nun bestehende Inhaltsseiten auf den Elementor umstellen wollen, dann müssen Sie das am besten manuell tun. Dieser einmalige Umstellungsaufwand wird Ihnen leider nicht erspart bleiben.

Verwendung des Elementor Website Builder
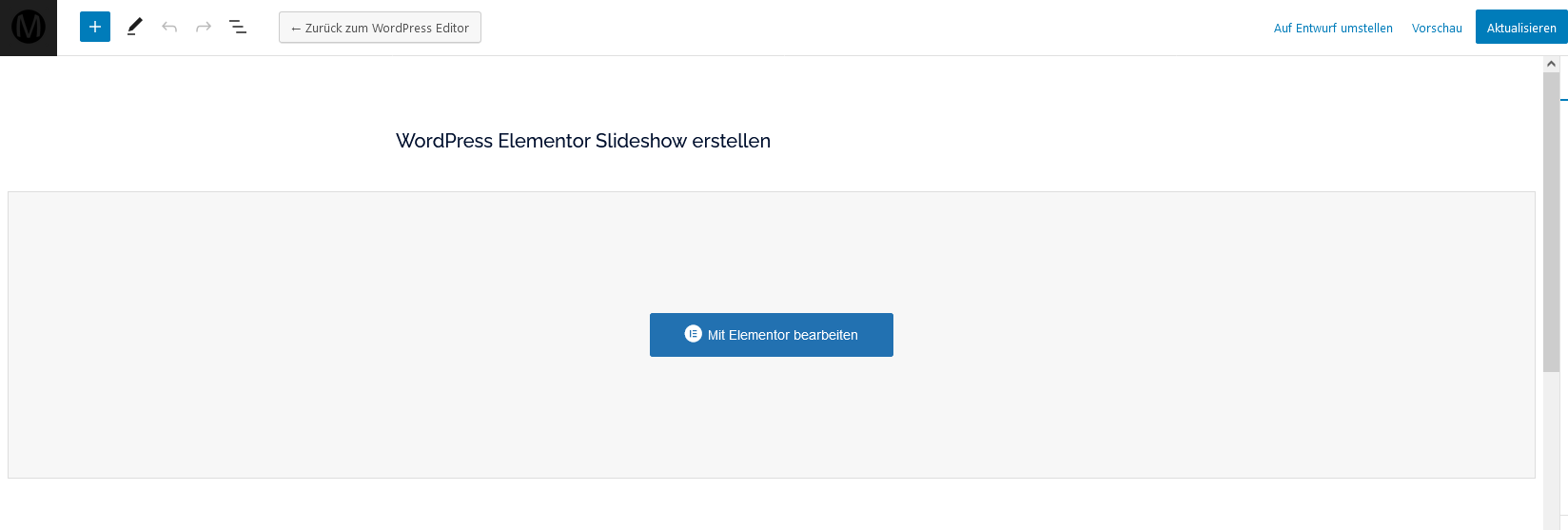
Sie können den Elementor für Inhaltsseiten und Blogbeiträge gleichermaßen verwenden. Wenn Sie eine Seite / Beitrag mit dem Elementor bearbeiten möchten, dann klicken Sie einfach auf „Mit Elementor bearbeiten“ und der Elementor Editor lädt. Es dauert in der Regel nur einen kleinen Moment bis der Editor geladen ist und Sie mit der Inhaltsbearbeitung starten können. Der Elementor ist ein sehr vielseitiges, äußertest intuitives Plugin mit zahlreichen Möglichkeiten. In diesem Fall wollen wir uns aber lediglich auf das Erstellen einer Slideshow konzentrieren.

Mit dem Elementor eine Slideshow erstellen
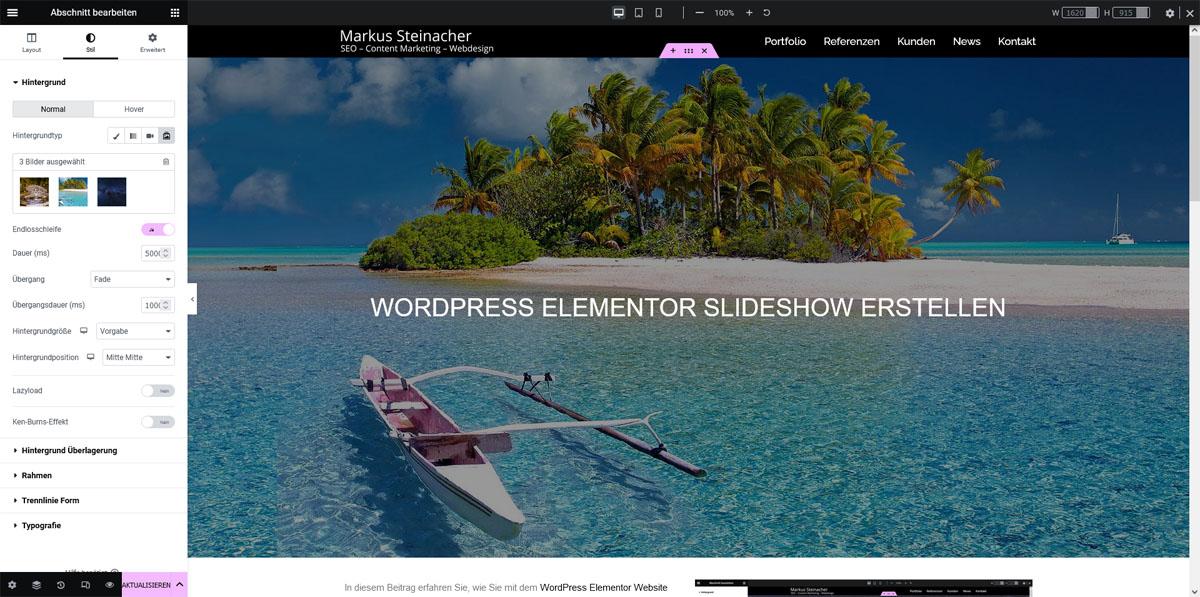
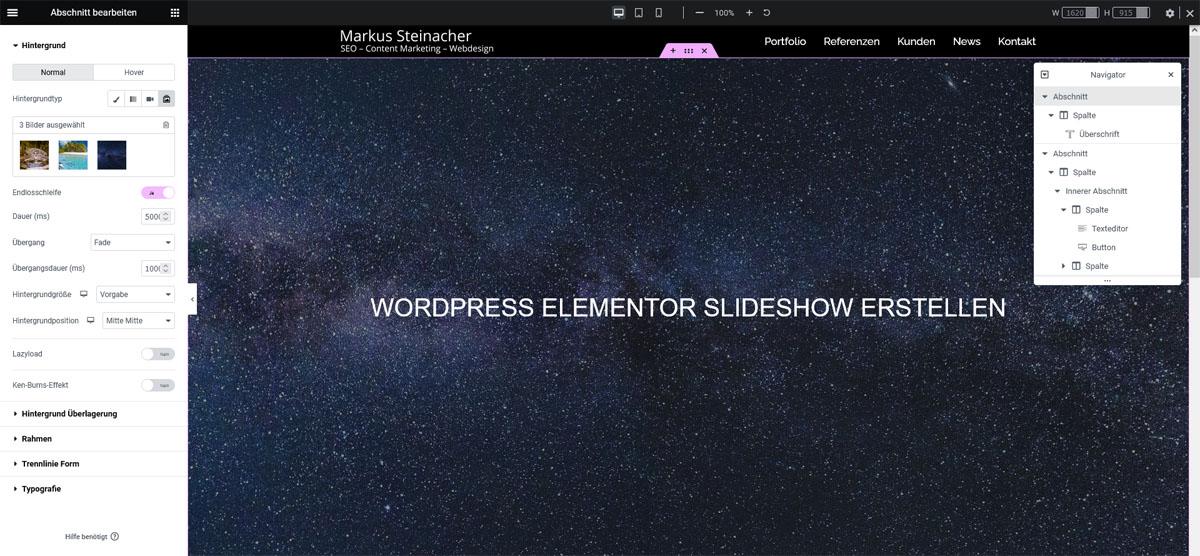
Am besten zeige ich Ihnen Anhand dieser Seite, wie man mit dem Elementor eine Slideshow ganz einfach erstellen kann. Sie können mit einem Klick auf die Abbildung die Ansicht in der Lightbox vergrößern um genau zu erkennen, was darauf zu sehen ist. Hier sieht man die Editor-Ansicht dieser Inhaltsseite. In der linken Seitenleiste sind die Einstellungen dieses „Abschnittes“ zu sehen.
Diesen Abschnitt habe ich gleich zu Beginn erstellt, in dem ich einfach nach dem Drag and Drop-Prinzip das Element „Überschrift“ in die Seite gezogen habe. Damit erstelle ich nicht nur die Überschrift, sondern auch automatisch einen Abschnitt, den ich in seinen Einstellungen „Strecken“ kann. Die Option heißt „Abschnitt strecken„. Eine Slideshow sollte immer über die gesamte Seite gestreckt sein.
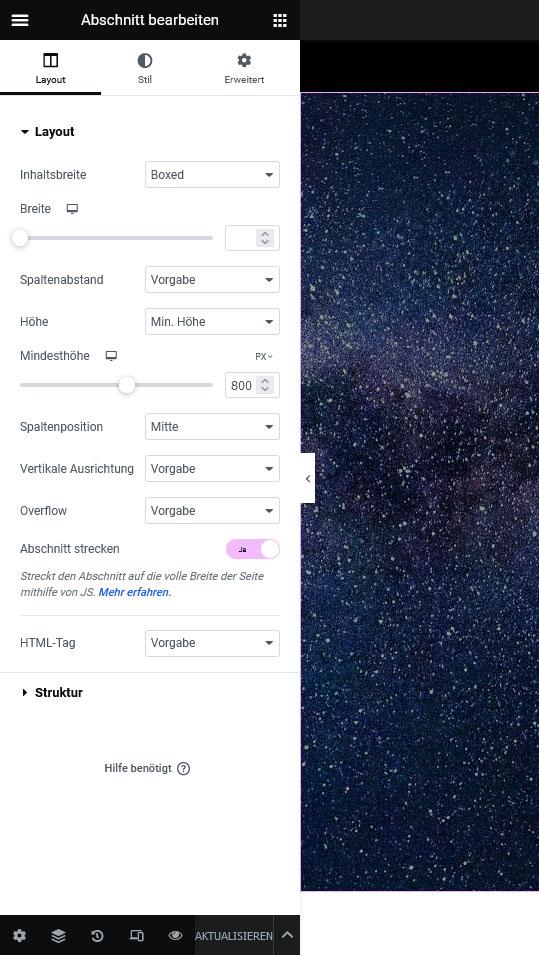
Die Höhe der Slideshow einstellen
Den Abschnitt der Slideshow können wir nicht nur in der Breite (100% = Abschnitt strecken) einstellen, sondern insbesondere auch in der Höhe. In diesem Fall habe ich mich für eine Mindesthöhe von 800 Pixel in der Desktop-Version entschieden. Die hochgeladenen Bilder für die Slideshow habe ich mit 1920×800 px definiert. Dies ist meiner Meinung nach eine vernünftige Abmessung für diesen Zweck.
Responsive Slideshow
Man kann die Höhe der Slideshow für grundsätzlich drei verschiedene Screen-Varianten unterschiedlich definieren. Zum Beispiel:
- Desktop: 800px
- Tablet: 400px
- Mobile: 200px
Warum ist das sinnvoll?
Weil man am Smartphone beispielsweise nicht so eine hohe Slideshow haben möchte um Platz zu sparen. Zudem kann man mit dem Elementor die Slideshow für Tablet und/oder mobile grundsätzlich ausblenden. Natürlich kann man das auch in der Desktop-Variante ausblenden, würde hier aber keinen Sinn ergeben. Genau so wie man die Höhe je Screen individuell einstellen kann, ist es möglich die Größe der Überschrift für jeden Screen einzeln einzustellen, damit es überall gut aussieht. Jedenfalls sollten Sie Ihre Slideshow nach dem Erstellen auf verschiedenen Endgeräten testen und gegebenenfalls Anpassungen vornehmen.
Slideshow Bilder hochladen und einfügen
Und nun können wir bereits den Hintergrund des Abschnittes mit den Slideshowbildern befüllen und die Slideshowfunktion aktivieren. Dazu klicken wir in der linken Seitenleiste oben auf „Stil“. Hier finden Sie alle Einstellungen, die für die Optik des Abschnitt-Hintergrundes relevant sind. Und genau dafür ist eben auch die Slideshow als Hintergrund-Feature zuständig.
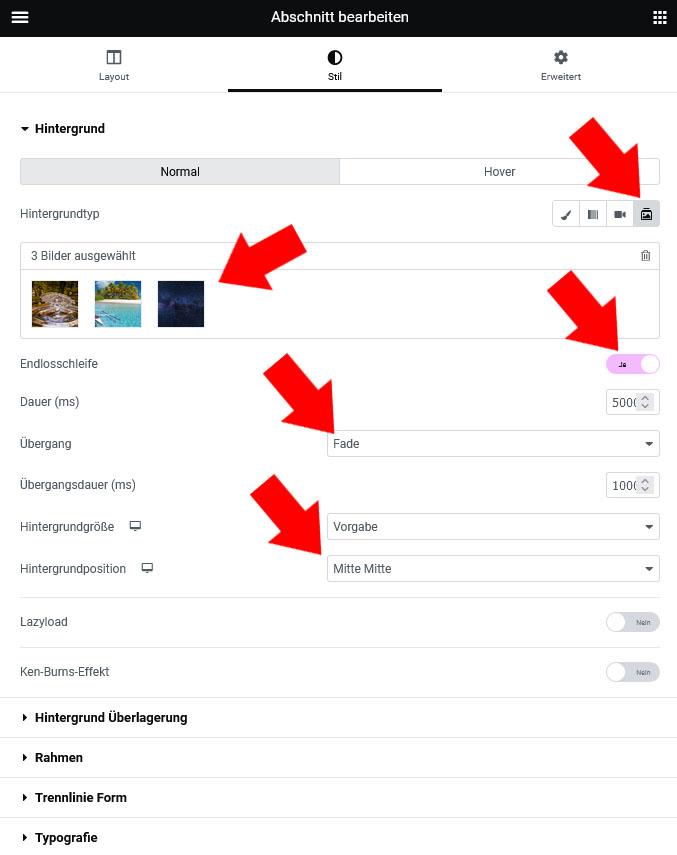
In der folgenden Abbildung ist die linke Seitenleiste vergrößert dargestellt und mit roten Pfeilen markiert. Die Pfeile zeigen die Bereiche an, welche für die Slideshowerstellung erforderlich sind. Zunächst müssen Sie den Hintergrundtyp auf „Slideshow“ einstellen. Dann fügen Sie die gewünschten Bilder hinzu und aktivieren im Indealfall die Endlosschleife. Als Übergang habe ich „Fade“ gewählt, weil mir das persönlich am besten gefällt. Idealerweise stellen Sie die Hintergrundposition auf „Mitte Mitte“ ein, damit die Bilder stets horizontal und vertikal zentriert dargestellt werden. Die Hintergrundgröße würde ich auf „Vorgabe“ beibehalten, es sei denn, bei Ihnen werden die Bilder eigenartig dargestellt. In diesem Fall versuchen Sie als Hintergrudgröße „Cover“ einzustellen.
Grundsätzlich keine Hochformatbilder verwenden
Ich empfehle Ihnen grundsätzlich keine Hochformatbilder für eine solche Slideshow zu verwenden. Einerseits müssen die Bilder dann eine sehr große Abmessung (und Dateigröße, Ladezeit !!!) haben (ca. 2.000 px in der Breite) damit diese auch auf großen Screens hochwertig angezeigt werden, und andererseits ist es dann sehr schwierig in einer horizontal ausgerichteten Slideshow einen gewünschten Bereich des Hochformatbildes anzeigen zu lassen.
Bildabmessung Empehlung
Wie bereits zuvor erwähnt, empfehle ich bei der Bildformat-Auswahl auf folgende Abmessung: 1.920 x 800 px / 72 dpi. Zudem empfehle ich Ihnen, dass alle verwendeten Bilder exakt die gleiche Abmessung und Qualität haben.
Website mit Video Hintergrund erstellen
Genauso wie bei der Slideshow, kann man mit dem Elementor auch ein Hintergrundvideo als Website-Hintergrund erstellen. Man muss nur statt dem Slideshow-Symbol das Video-Symbol auswählen und dort die Video-URL eintragen.