NEWS zur Mobile First Indexierung:
Zeit zum Durchschnaufen: Entgegen der ursprünglichen Ankündigung, ab September 2020 komplett auf die Mobile First Indexing umzustellen, geht Google nun einen Schritt auf Website-Betreiber zu und verlängert die Frist bis März 2021. Es empfiehlt sich jedoch, keine Zeit zu verlieren.
Der Begriff „mobile first“ wurde lange Zeit im Fachjargon unter den Webdesignern so verstanden, dass man bei der Erstellung einer Responsive Website bereits in der Konzeptionierungsphase sich zuerst überlegt, wie die Website in ihrer mobilen Version aussehen und was sie können soll. Nun hat Google mit der „Mobile First Indexierung“ diesem Begriff einen wesentlich tieferen Sinn verliehen, auf der Basis von Milliarden verschiedenster Suchergebnisanalysen.

Für Google hat es sich deutlich heraus kristallisiert. In allen relevanten Ländern werden wesentlich mehr Suchanfragen über mobile Endgeräte als über den Desktop getätigt. Google hat schon seit Längerem damit gerechnet und stellt jetzt die gesamte Infrastruktur der Google-Suchmaschine vom bisherigen Desktop-Modus komplett auf „Mobile First“ um. Google kündigte Anfang März 2020 an, dass sich das Crawling vollständig auf den mobilen Crawler des Googlebot fokussiert.
Was bedeutet diese Mobile First Indexierung für Website-Betreiber?
Die Antwort liegt auf der Hand. Eine Website ohne mobiler Ansicht kann künftig nicht mehr richtig indexiert und gerendert werden. Das Prinzip der Indexierung basiert darauf, dass der Crawler das Gleiche sieht wie die Website-Bsucher auf ihren Smartphones. Seit Google auf das JavaScript-Crawling setzt, und somit die Websites mit einem echten Browser sozusagen besucht, spielt die Darstellung des gezeigten Inhalts eine sehr wesentliche Rolle. Beispielsweise wird Schrift, die zu klein angezeigt wird, in der Console als Fehlermeldung ausgegeben, was theoretisch eine negative Auswirkung auf das Ranking haben könnte.
Benötigen Sie bei diesem Thema Hilfe?
Google gibt erneute Schonfrist bis März 2021
Die Ankündigung von Google über die Mobile First Indexierung für das gesamte Internet gibt allen Webmastern global noch die Gelegenheit, alle Websites bis März 2021 (anstatt bis September 2020) auf „mobile first“ umzustellen oder nachzurüsten. Nach dieser Schonfrist ist es bei Google vorbei mit Websites, die über keine mobile Variante verfügen. Google hat ja bereits schon vor einiger Zeit damit begonnen, Websites auf die Mobile First Indexierung umzustellen. Dies passiert automatisch, wenn eine Website ordnungsgemäß mit der Google Search Console verbunden ist und über entsprechende Voraussetzung verfügt. Google wird sich ab März 2021 Websites nur noch wie ein Smartphone-Nutzer ansehen. Ist eine Ansicht dann nicht, oder nicht ausreichend möglich, werden jene Inhalte wahrscheinlich nicht mehr in den Google Search Index aufgenommen.
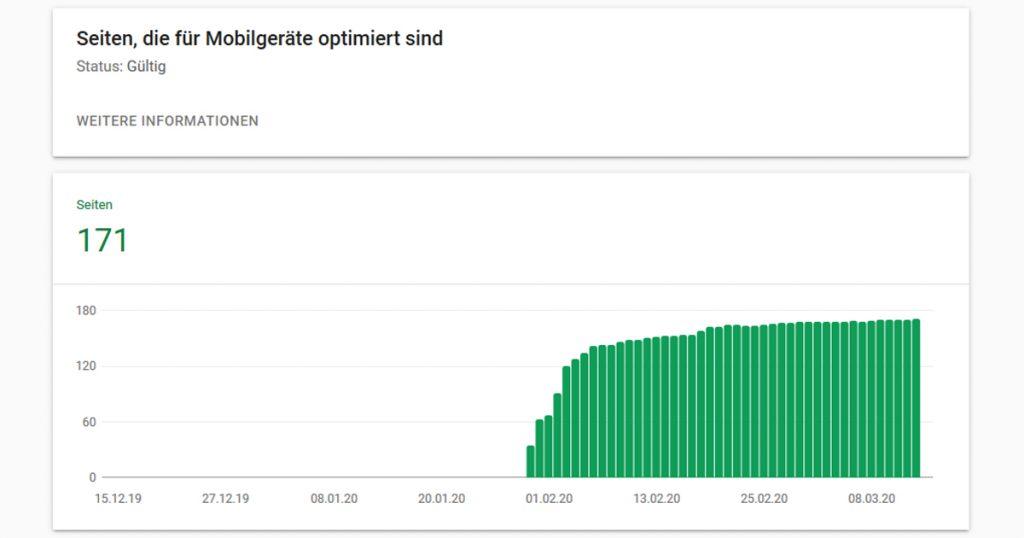
Google hat jetzt bereits mehr als 70% aller Webseiten automatisch auf Mobile First umgestellt. Das bedeutet auch, dass noch etwa 30% aller Websites (und das ist eine ganze Menge, einige Millionen Websites) noch nicht die Kriterien erfüllt zu haben scheinen.

Fit für die Mobile First Indexierung bei Google?
Es gibt noch immer sehr viele Websites, die getrennte URLs für die Desktop- und Mobile-Version haben. Das bedeutet, je nachdem auf welchem Endgerät man eine Seite öffnet, wird entweder die eine oder die andere Version ausgespielt. Das ist jedenfalls für die Zukunft die falsche Taktik. Viel besser wäre es, Mittels Responsive Design stets ein und die selbe URL für die jeweilige Seite zu verwenden, ungeachtet dessen, auf welchem Engerät die Seite besucht wird.
Ein wichtiger Punkt noch zum Thema Responsive Design
Es ist hier wichtig, nicht nur ein entsprechendes Theme für die Website zu haben, sondern auch richtig mit den Inhalten umzugehen. Es gibt beispielsweise Möglichkeiten um gewisse Inhalte nur am Desktop verfügbar zu machen. Jene Inhalte haben womöglich mobil keine wesentliche Bedeutung und somit kann man die Ladezeit im Idealfall auf Smartphones positiv beeinflussen. Aber auch der Umgang mit Bildern und Grafiken für mobile Ansichten wird oftmals missverstanden oder überhaupt gänzlich ignoriert. Dies wird ab „Mobile First“ ebenfalls gewichtiger ausfallen als bisher.
Fazit: Jetzt ist die beste Zeit um auf ein Responsive Design umzustellen, damit Sie nicht in Zeitnot kommen und vor September 2020 bereit für „Mobile First“ sind.