WordPress WooCommerce ist ein mächtiges Onlineshop-Tool und hat als solches einige Eigenheiten, wie den „Zurück zu Shop“-Button, dessen URL sich nicht so einfach ändern lässt. Diese Anforderung tritt grundsätzlich auch nur dann auf, wenn die Shop-Seite der WordPress-Installation NICHT die Startseite (Home) der Website ist.

Praktisches Beispiel:
Angenommen man bestellt im Shop ein Produkt und will dieses im Warenkorb wieder entfernen. WooCommerce ist so eingerichtet, dass bei leerem Warenkorb ein „Zurück zu Shop“-Button erscheint. Dieser Button verlinkt auf die Shop-Startseite (ACHTUNG: nicht die Startseite der Website, wenn diese sich unterscheiden).
Ändern der URL des „Zurück zum Shop“-Button über functions.php
Nun gibt es immer wieder einmal die spezielle Anforderung, dass man diesen Button auf die „Startseite der Website“ (oder eine andere URL), anstelle der Shop-Startseite verlinken will, warum auch immer. Um diesen Link zu ändern, könnte man im Prinzip über die WooCommerce-Einstellungen die Shopseite entsprechend ändern, das würde mitunter aber den gewünschten Inhalt dieser jeweiligen Seite beeinflussen. Daher gibt es die Möglichkeit über die functions.php-Datei die URL direkt anzupassen.
Code-Snippet zur Änderung der URL des Buttons:
Fügen Sie folgenden Code in die functions.php-Datei Ihrer Website am Ende hinzu. ACHTUNG: Eine fehlerhafte Platzierung kann die Funktionalität der Website beeinflussen. Anstelle von „https://www.ihre-domain.at/“ fügen Sie Ihre gewünschte URL hinzu, wohin der Button verlinken soll.
/**
* Ändern der ULR des "Zurück zum Shop"-Button im Warenkorb, wenn dieser leer ist.
*
* @return string
*/
function wc_empty_cart_redirect_url() {
return 'https://www.ihre-domain.at/';
}
add_filter( 'woocommerce_return_to_shop_redirect', 'wc_empty_cart_redirect_url' );
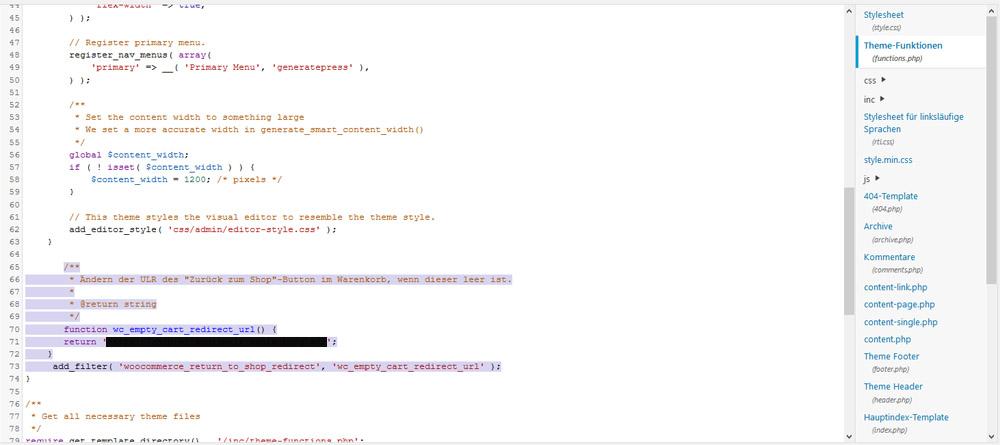
Im WordPress Theme-Editor sieht das dann so aus:

Wenn Sie den Code richtig eingefügt haben, dann speichern Sie die Änderung und probieren den Button aus, ob er nun auch wie gewünscht verlinkt. Sollten Sie das Problem nicht lösen können, stehe ich gerne zu Verfügung. Senden Sie mir einfach eine Anfrage.