WordPress ist ein geniales Tool und wohl eines der besten CMS-Systeme zur Erstellung und Betreuung von Websites. Und dennoch hat WordPress auch seine Eigenheiten und Schwachstellen, die nur mit zusätzlichem Fachwissen behoben werden können. Ein Thema ist immer wieder die Ladezeit der Seiten, welche in der Tat bei einer groben Vielzahl an aktiven WordPress-Websites zu Wünschen übrig lässt. In diesem Beitrag geht es darum, welche Möglichkeiten es gibt, eine WordPress Website schneller zu machen.

Möglichkeiten um WordPress schneller zu machen
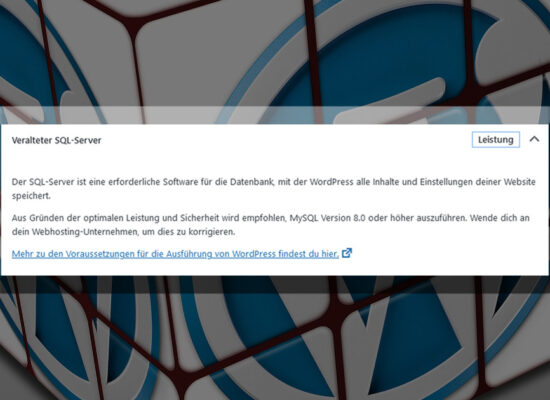
Seit WordPress Version 6.x gibt das System selbst bereits an, welche Maßnahmen zur Verbesserung der Ladezeit / Performance ergriffen werden können. Hinweise über den Website-Zustand findet man unter dem Link … wp-admin/site-health.php. Eines der wichtigsten, grundlegenden und einfachsten Aspekte diesbezüglich ist die Verringerung der Dateigröße von geladenen Inhalten. Einerseits kann man ohne viel Know How die hochgeladenen Bilder gleich vorweg in einer entsprechend niedrigen Auflösung hochladen (zB Bilder unter 200 kb, 72 dpi und nicht Größer als 2.000 Pixel in der Breite). Das Logo beispielsweise sollte man als SVG-Datei hochladen, da dies in höchster Qualität mit nur wenigen Kilobyte geladen werden muss. Zusätzlich kann man serverseitig auch etwas tun, damit die Bilder nach dem Hochladen automatisch optimiert werden. Dazu muss jedoch der Server selbst entsprechende Voraussetzungen erfüllen. Bei Fragen dazu kontaktieren Sie am besten Ihren Provider. Seitens WordPress kann das Plugin ImageMagick Engine verwendet werden, welches diese Anforderung erfüllt, wenn der Server dies unterstützt.
Verwendung eines persistenten Objekt-Cache
Seit WordPress Version 6.1.1 wird auch eine serverseitige Optimierung des Seiten-Cache empfohlen. Wenn man bereits einen Seiten-Cache verwendet, dann kann es sein, dass man auf folgenden Warnhinweis stößt:
„Seiten-Cache wurde erkannt, aber die Antwortzeit des Servers ist immer noch langsam“
Der Seiten-Cache verbessert die Geschwindigkeit und Leistung der Website, indem er statische Seiten speichert und bereitstellt, anstatt bei jedem Besuch eines Benutzers eine Seite aufzurufen. Diese Meldung erscheint, wenn die Antwortzeit des Servers über dem empfohlenen Schwellenwert von 600 Millisekunden liegt.
Es wird zudem empfohlen einen persistenten Objekt-Cache zu verwenden. Für Viele ist dies nun ein neues Wort im WordPress-Fachjargon. Dabei handelt es sich um eine Funktion, die nur serverseitig ausgeführt werden kann.
Ein persistenter Objekt-Cache macht die Datenbank der Website effizienter, was in schnelleren Ladezeiten resultiert, da WordPress den Inhalt der Website und die Einstellungen viel schneller abrufen kann. Ihr Hosting-Anbieter / Provider kann Ihnen mitteilen, ob ein persistenter Objekt-Cache für die Website aktiviert werden kann.
Fragen Sie generell Ihren Provider was Sie tun können um Ihre WordPress-Website schneller zu machen
Es kann natürlich sein, dass Ihr (gehosteter) Server selbst von Grund auf verhindert, dass Ihre WordPress-Website langsam ist. Die Ladezeit hängt selbstverständlich auch von der Hardware und Infrastruktur des Providers ab. Es gibt Provider mit unterschiedlichen, leistungsspezifischen Paketen / Verträgen. Lassen Sie sich doch einfach einmal beraten, ob Sie eventuell durch einen Paket-Wechsel Ihre Website schneller machen können.
Verwenden Sie ein WordPress Caching Plugin
Eine relativ einfache Variante, die Performance Ihrer WordPress Website zu erhöhen, ist die Verwendung eines Caching Plugins. Hier werden Inhalte serverseitig zwischengespeichert und somit die Website erheblich schneller gemacht.
Reduzieren von Animationen und weiteren Spielereien
Grundsätzlich gilt auch, dass man mit Animationen (übermäßigen JavaScript- und CSS-Code, ..), zusätzlich extern geladenen Inhalten, Code-Snippets, etc.. eher sparsam umgehen sollte. Da ist oft Weniger wirklich mehr. Denken Sie vielleicht daran, dass Sie die Website für Ihre potenziellen Website-Besucher und deren Geduldsfaden bauen und nicht für Ihr Ego oder Ihren Prestige-Drang.
Verwenden Sie lieber CSS anstelle von Hintergrundbildern
Die Hintergrundfarbe eines Containers / Wrappers / Abschnitts kann ganz einfach mit CSS definitiert werden (background-color). Mit CSS kann man auch Verläufe, Muster, Ränder, Schattierungen erstellen und auch nur ganz kleine Grafiken in unendlicher Vielfalt in alle Richtungen wiederholend darstellen, ohne dabei die Ladezeit zu strapazieren. Nur selten (wenn überhaupt) ist es sinnvoll, ratsam oder notwendig als Hintergrund ein großes Hintergrundbild zu verwenden. Nehmen Sie davon Abstand, da dies natürlich ein Ressourcen-Fresser ist, speziell in einer Dateigröße von jenseits der Megabyte-Grenze. Tipp: Gestalten Sie das grundlegende Design der Website so schlank und reduziert wie möglich und lassen Sie dafür die Inhalte umso mehr für sich sprechen.
Teilen Sie Inhalte mit hoher Ladezeit intelligent auf
Oftmals wird beobachtet, dass übermäßig viel zu ladende Inhalte auf einer großen Inhaltsseite zusammengefasst sind. Dies ist grundsätzlich ja nicht zwingend erforderlich, speziell dann nicht, wenn es sich um eine benutzerfreundliche Landingpage, oder gar ein Onlineshop-Produkt handelt. Solche Seiten sollten schlank sein, schnell laden können um möglichst eine Conversion zu erzielen zu können. Vielleicht ist es Ihnen möglich, Inhalte mit hoher Ladezeit (Bildergalerien, Downloads, Videos, …) auf einer zusätzlichen weiteren Inhaltsseite auszulagern und intern entsprechend zu verlinken. Grundprinzip dieser Überlegung ist es, Conversions (zB Anfrage senden, Bestallung durchführen, …) so schnell wie möglich ohne unnötige Wartezeiten zu ermöglichen.
Haben Sie Fragen um Ihr WordPress schneller zu machen?
Wenn Sie Fragen haben, um Ihre WordPress-Website schneller zu machen, dann nehmen Sie bitte einfach Kontakt mit mir auf. Gerne kann ich Ihnen ein unverbindliches Angebot dafür zukommen lassen.