
Drupal ist, genauso wie WordPress, ein Open Source CMS, welches von einer weltweiten Community laufend weiterentwickelt wird und in seiner Basis-Installation kostenfrei verfügbar ist. Der Grundgedanke ist bei beiden Systemen so ziemlich gleich, wobei sie sich in vielen Bereichen doch wesentlich unterscheiden.
Responsive Webdesign mit Drupal oder WordPress?
Beide Systeme bieten mittlerweile eine Vielzahl als Themes an, welche von Beginn an „responsive“ (anpassungsfähig) funktionieren. Die grundsätzliche Individualisierung der Themes ist bei WordPress einfacher und benutzerfreundlicher. Drupal setzt in diesem Bereich schon etwas mehr Erfahrung oder Geduld voraus. Dafür hat Drupal bei der Realisierung großer Websites die Nase vorne. Der Begriff „Siloing“ (Seitenstrukturierung) findet bei Drupal viel Freiraum und individuelle Möglichkeiten. Mit WordPress wird man hier hingegen sehr bald auf seine Grenzen stoßen. Dies spiegelt sich letztendlich dann auch im Responsive Design wieder. Insofern könnte die Antwort auf gestellte Frage lauten: „Wie groß soll die Website werden? Oder wie viele verschiedene Inhaltsbereiche sollen letztendlich benutzerfreundlich und übersichtlich zur Verfügung gestellt werden?“
Fazit
Drupal eignet sich für große Large-Scale-Projekte (mit 1.000en Inhaltsseiten zu den unterschiedlichsten Themen) und Webdesigner / Contentmanager mit Erfahrung. WordPress ist mit seiner Benutzfreundlichkeit und den zahlreichen Möglichkeiten, ohne Programmierkenntnisse die Website zu bearbeiten, eine gute Wahl wenn die Anforderungen an die Inhaltsstrukturierung sich in Grenzen halten.
Responsive Webdesign mit Drupal
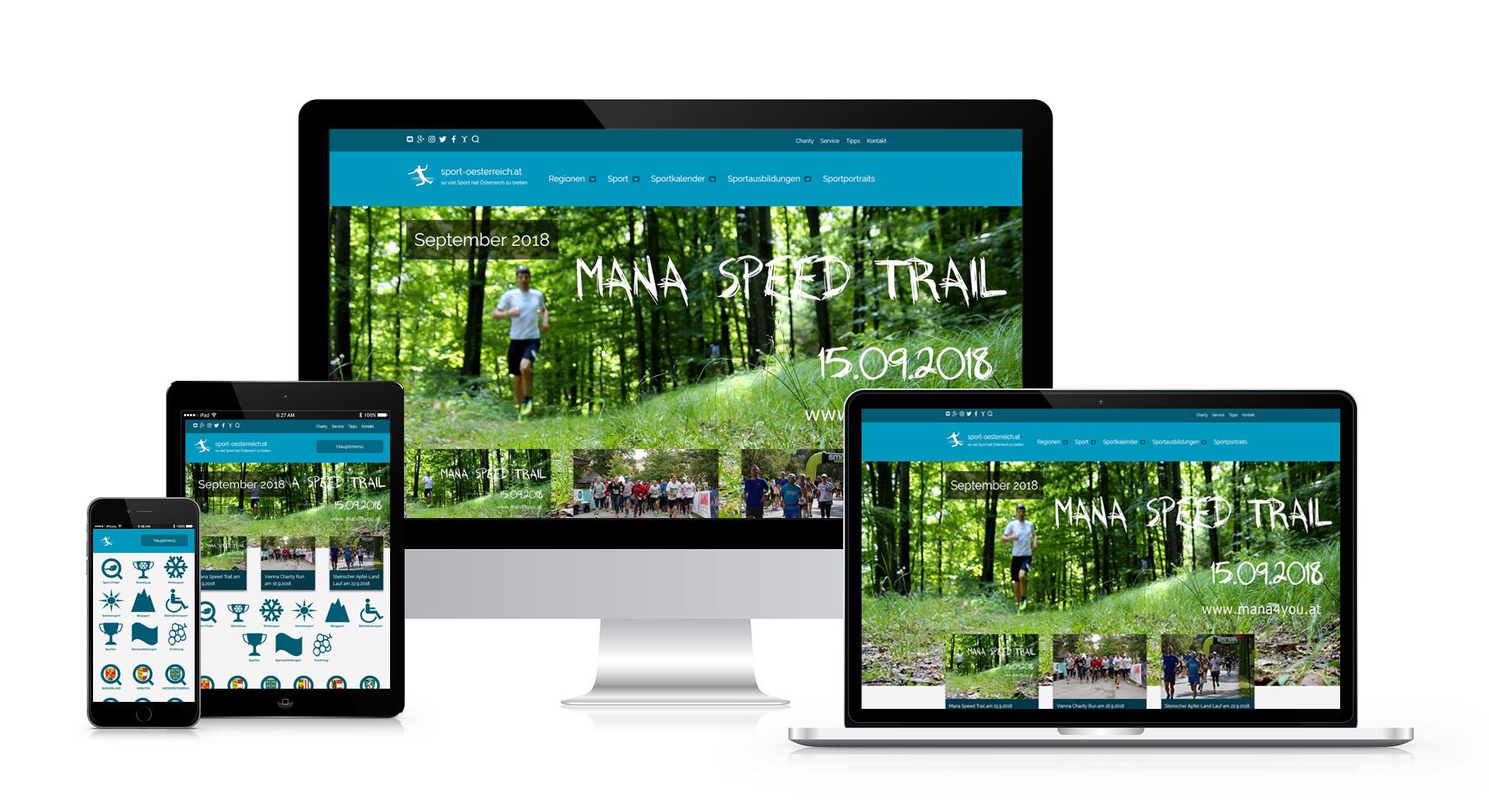
Ich arbeite seit mehreren Jahren mit Drupal und kann auf viel Erfahrung mit Large-Scale-Projekten zurück greifen. Ein Beispiel dafür ist www.sport-oesterreich.at, ein Sportportal mit aktuell etwa 3.000 Inhaltsseiten.